Have you ever thought about what happens when you run a JavaScript program?
If you are or want to be a JavaScript developer, you must know what happens when you run your JS program or how the JavaScript Programs get executed internally.
To know what happens when you run a Javascript program, you must understand the Javascript execution context.
In this post, I will discuss the execution context, its types, and the creation of the execution context.
So without further ado, let's get started :)
Execution Context
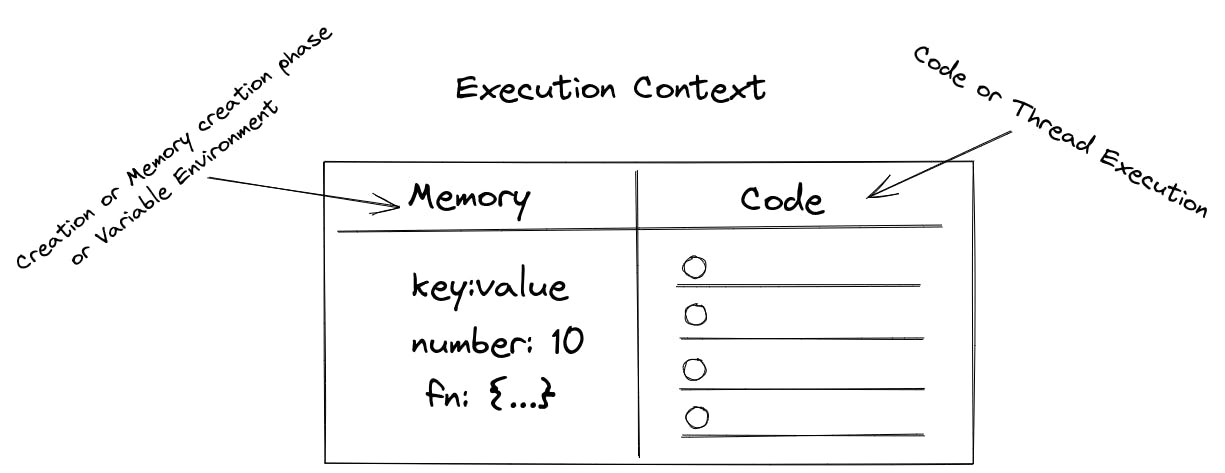
It is the concept of describing the internal working of code. OR we can say it is a playground for JS code where they get evaluated and executed line by line. Execution context is created by JavaScript Engine whenever a code gets executed.
Types of Execution Context
Global Execution Context - This is the default or base execution. Any JavaScript code which does not reside in any function is in the global execution context.
Functional Execution Context - Every time a function is invoked, a brand new execution context is created for that function. Each function has its own execution context.
Creation of Execution Context
Execution Context is Created in two phases:

Creation or Memory creation phase or variable environment - During the Creation phase JavaScript will allocate memory to all the variables and functions. And, they are stored in key-value pair, where the variable key is the name of the variable and value is defined with undefined keyword, whereas for function key is the name of the function and, value is all the code inside that function.
Code Execution Phase - In this Phase Code is executed line by line. and all the assignment to the variable is done here.
Let's understand The creation of execution context with example.
Ex:1
1. let number = 2
2. function square (n){
3. let answer = n * n
4. return answer
5. }
6. let square2 = square(number)
7. let square4 = square(4)
When we execute the above code, an Execution Context has created and, It has two-phase, memory creation and code execution phase.
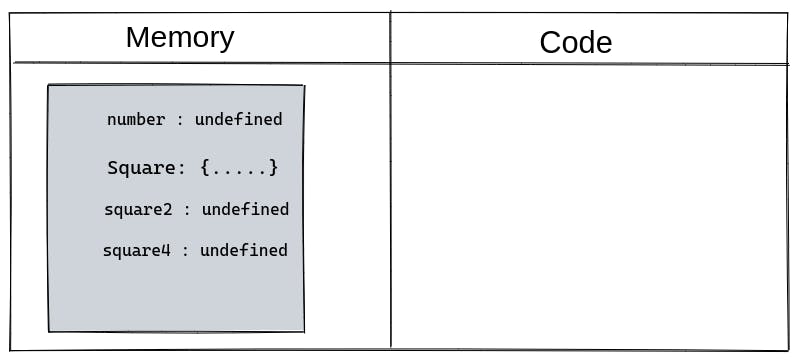
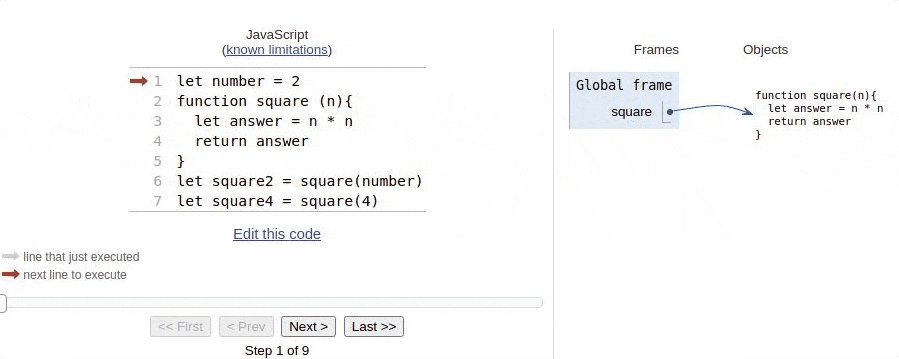
Phase-I: Memory Creation
In Phase one, memory will be allocated to variables and functions, and, they will be assigned with some value. the variable will be assigned with an undefined keyword whereas the function will copy as it is. See the image below:

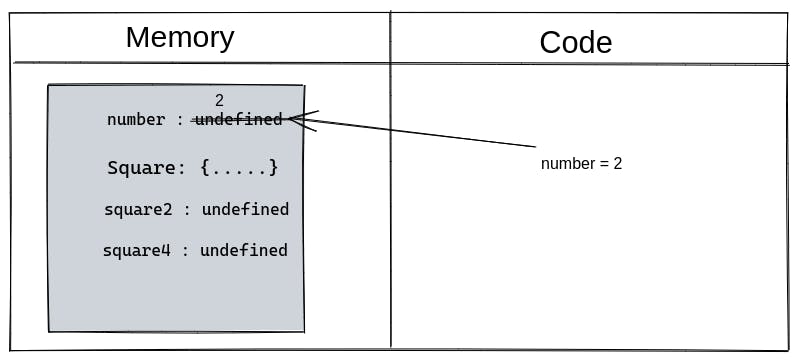
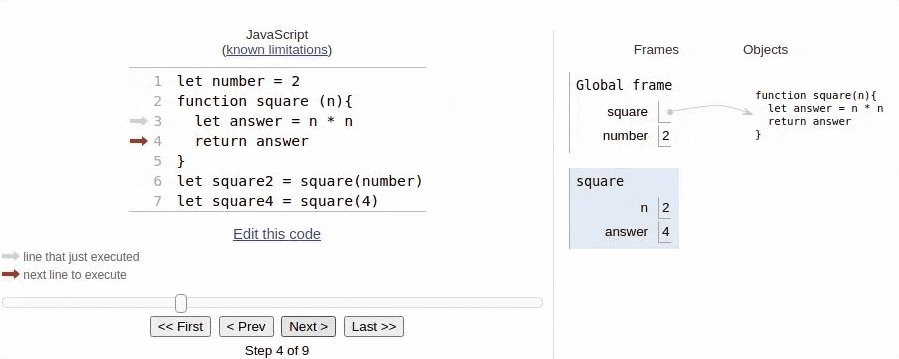
Phase-II: Code Execution
In Phase two, code is executed line by line and, it will start assigning actual value and, the calculation part will also be done here.
So let's see how Ex 1 will get executed.
Line no 1: It will assign a value 2 to a number variable.

Line no 2-5: It will get skipped because the function will run only through invocation.
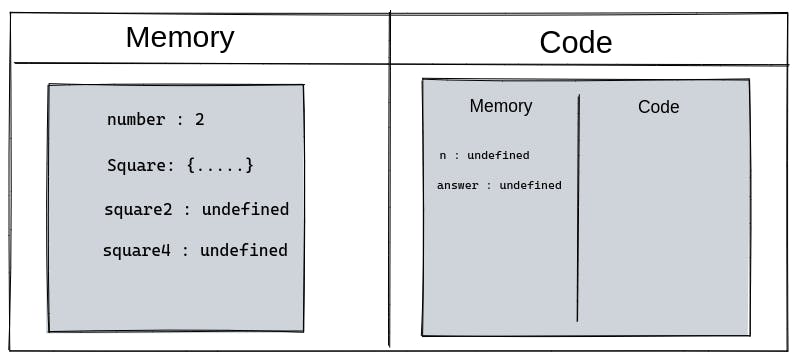
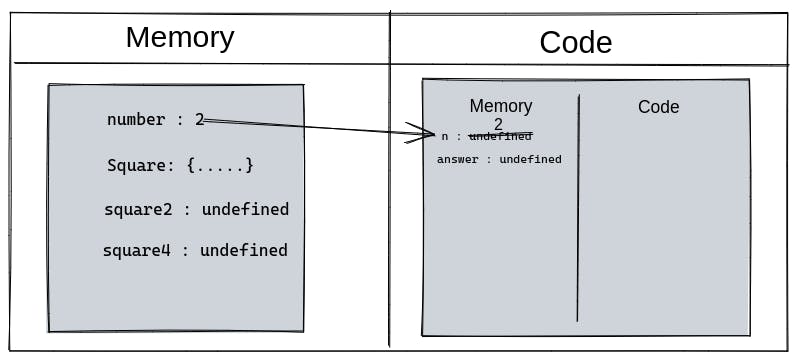
Line no 6: Functions will get invoked and, whenever the function gets invoked, it will create a new execution context and have the memory and code creation phase.

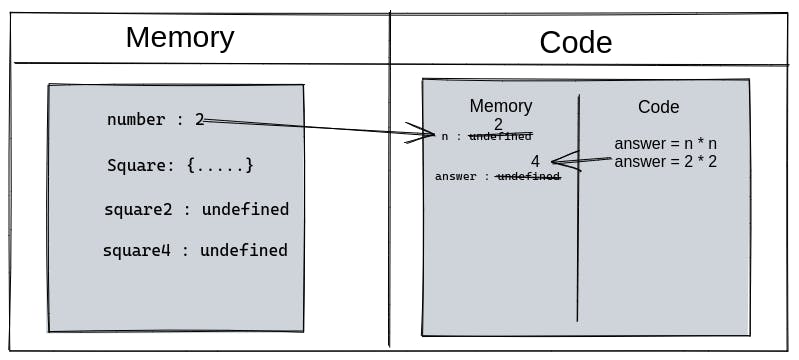
Line no 2: It will assign value to n from the number variable which is being resided in the memory execution phase.

Line no 3: Answer variable will hold the value of n*n i.e. is 4

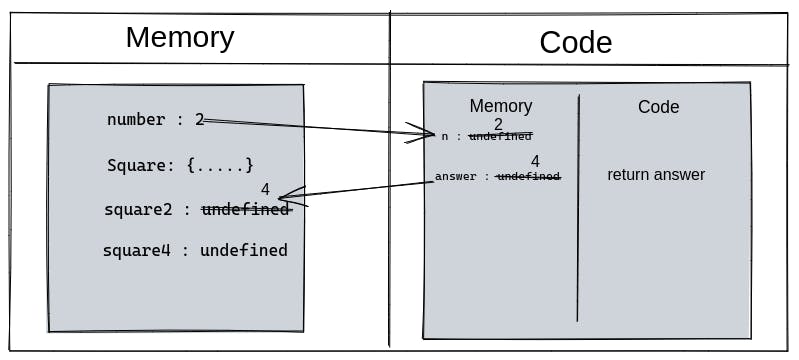
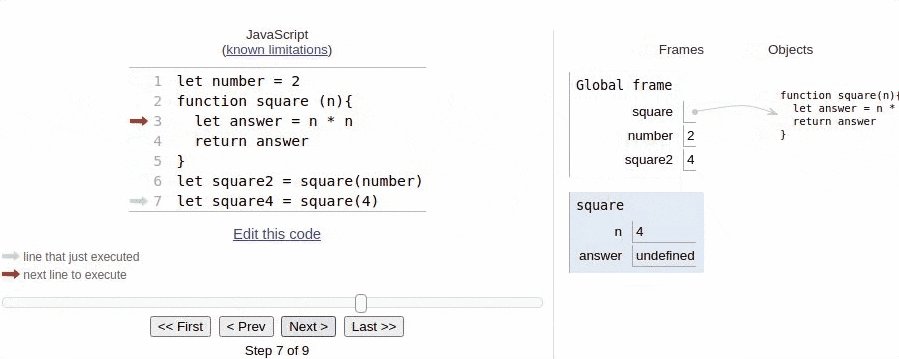
Line no 4: Return will take back the controller to from where the function was invoked i.e line no 6, with a value 4, and the execution context which creates for the function will get removed.

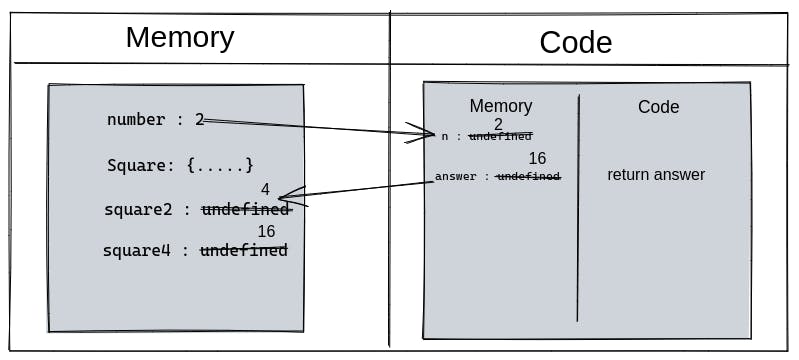
Line no 7: Will execute the same way as line no 6, So skipping this.

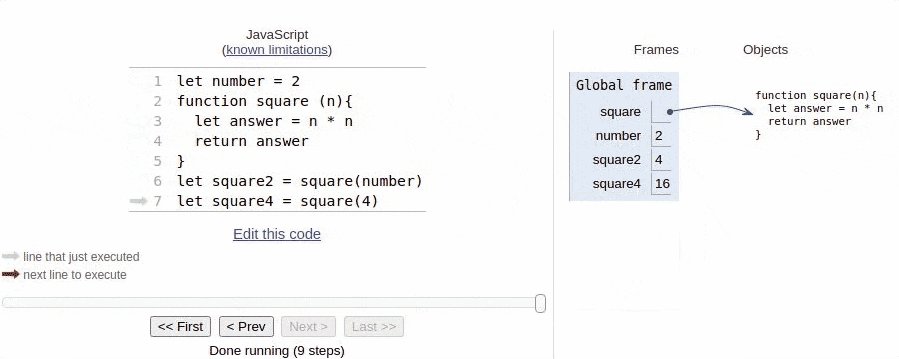
After line no 7 nothing is left to execute, So the execution context will be removed.
Visualzation of the Ex:1

That's All !!!
References :
Python Tutor
Check the Python Tutor, it helps you visualize your code.
Excali Draw
Excalidraw is a virtual collaborative whiteboard tool that lets you easily sketch diagrams that have a hand-drawn feel to them.